ドーナツ状の道路(?
- このフォーラムに新しいトピックを立てることはできません
- このフォーラムではゲスト投稿が禁止されています
8件表示
(全8件)
すべてのコメント一覧へ
投稿ツリー
T-BALL
 居住地: 京都
投稿数: 28
居住地: 京都
投稿数: 28
 居住地: 京都
投稿数: 28
居住地: 京都
投稿数: 28
こんにちは
制作中のムービーもそろそろ後半にさしかかろうかとしているところなんですが、そこでちょっとトラブルが…
ドーナツ状の道路(直線道路のモデリングを、円形というか○のような形に)を作りたくて、latticeを円形にしてやってみたんですが、端が細くなってしまったり、端と端がうまく重ならなかったりして、どうもうまくいかないのですが何か良い方法はないでしょうか?
制作中のムービーもそろそろ後半にさしかかろうかとしているところなんですが、そこでちょっとトラブルが…
ドーナツ状の道路(直線道路のモデリングを、円形というか○のような形に)を作りたくて、latticeを円形にしてやってみたんですが、端が細くなってしまったり、端と端がうまく重ならなかったりして、どうもうまくいかないのですが何か良い方法はないでしょうか?
投票数:6
平均点:5.00
yamyam
 居住地: そうや、うちはおおさかやー
投稿数: 4405
居住地: そうや、うちはおおさかやー
投稿数: 4405
 居住地: そうや、うちはおおさかやー
投稿数: 4405
居住地: そうや、うちはおおさかやー
投稿数: 4405
円を細かい単位に分割し(Circleプリミティブ作成時など)、道路のUVテクスチャを割り当ててからコピーして繋げていく方が早いと思います。接点はRemoveDoublesでつなぎます(気にならなければ放置でも構わないと思います)。実際の高速道路では、ある程度いくつかのパーツに別れていますので、全部つなげなくてもいいと思います。
最初の分割を2のn乗(16、32、64、128、256など)個にしておくと、たとえば16分割でしたら、二つ繋いだら全体をコピー、という手順でいけばコピーの手間が4回(2の4乗なので)で済みます。Circleプリミティブ+Duplivertsで複製してもいいかもしれません。
道路を滑らかにしたいのであれば、例えば256分割程度にしておき、一つのパーツを4分割ずつにして、64パーツとみなすといいと思います。もちろん分割数が増えるほどUVの作業が面倒になります。
最初の分割を2のn乗(16、32、64、128、256など)個にしておくと、たとえば16分割でしたら、二つ繋いだら全体をコピー、という手順でいけばコピーの手間が4回(2の4乗なので)で済みます。Circleプリミティブ+Duplivertsで複製してもいいかもしれません。
道路を滑らかにしたいのであれば、例えば256分割程度にしておき、一つのパーツを4分割ずつにして、64パーツとみなすといいと思います。もちろん分割数が増えるほどUVの作業が面倒になります。
投票数:7
平均点:2.86
T-BALL
 居住地: 京都
投稿数: 28
居住地: 京都
投稿数: 28
 居住地: 京都
投稿数: 28
居住地: 京都
投稿数: 28
なるほど〜
何かスゴイ時間がかかりそうですねぇ
Circleプリミティブ作成の詳細があまりよくわからないのですが、だいたいのイメージはつかめました。ありがとうございました。
でも数個のパーツで成り立っている場合は、それぞれを細かく切って繋いでいくしかないんでしょうか?
何かスゴイ時間がかかりそうですねぇ

Circleプリミティブ作成の詳細があまりよくわからないのですが、だいたいのイメージはつかめました。ありがとうございました。
でも数個のパーツで成り立っている場合は、それぞれを細かく切って繋いでいくしかないんでしょうか?
投票数:4
平均点:5.00
yamyam
 居住地: そうや、うちはおおさかやー
投稿数: 4405
居住地: そうや、うちはおおさかやー
投稿数: 4405
 居住地: そうや、うちはおおさかやー
投稿数: 4405
居住地: そうや、うちはおおさかやー
投稿数: 4405
遅くなってすみません。
あと、CircleやTube、Cylinderなどは分割数が最大100だったようです。ちゃんと検証してなくてすみません。64分割でSubdivide Smoothすると上手く分割してくれそうです。
規模がどんなものかわからないのですが、要は一塊のパーツとして曲がった道路をつくり、それを組み合わせることができればそれでいいわけです。ただ、頂点が多ければ多いほど曲がった道路の部分のUVを上手く貼る必要があるわけで、その辺は手間と相談してみて下さい。
時間があれば、図解してみたいと思います。
あと、CircleやTube、Cylinderなどは分割数が最大100だったようです。ちゃんと検証してなくてすみません。64分割でSubdivide Smoothすると上手く分割してくれそうです。
規模がどんなものかわからないのですが、要は一塊のパーツとして曲がった道路をつくり、それを組み合わせることができればそれでいいわけです。ただ、頂点が多ければ多いほど曲がった道路の部分のUVを上手く貼る必要があるわけで、その辺は手間と相談してみて下さい。
時間があれば、図解してみたいと思います。
投票数:3
平均点:6.67
yamyam
 居住地: そうや、うちはおおさかやー
投稿数: 4405
居住地: そうや、うちはおおさかやー
投稿数: 4405
 居住地: そうや、うちはおおさかやー
投稿数: 4405
居住地: そうや、うちはおおさかやー
投稿数: 4405
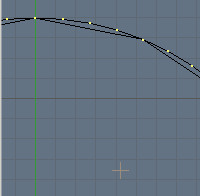
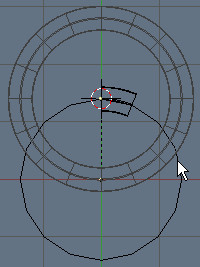
 1) 16分割と64分割の二つのCircleを作成。図は64分割の方をEditModeで見た図。一部の頂点が重なっているのがわかります。また、この際、両方の一番上のVertexをグリッドに合うようにSizeで調節して下さい。
1) 16分割と64分割の二つのCircleを作成。図は64分割の方をEditModeで見た図。一部の頂点が重なっているのがわかります。また、この際、両方の一番上のVertexをグリッドに合うようにSizeで調節して下さい。もし、64分割以上にしたい場合、一旦64分割で作成し、SubSurfをONにし、分割数を上げてから[Alt]+[C]で変換して下さい。
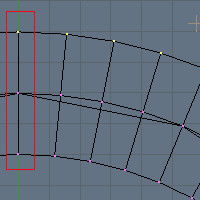
 2) 64分割の方を選択し、EditModeに入ります。[A]で選択し、[E]→RegionでExtrudeします。そして[S]を押して縮小し、グリッドに合うように調節します。
2) 64分割の方を選択し、EditModeに入ります。[A]で選択し、[E]→RegionでExtrudeします。そして[S]を押して縮小し、グリッドに合うように調節します。3) もう一度オリジナルの輪を選択(カーソルを中央の辺に乗せて[Alt]+右クリック(もしくは[Alt]+[B]のVertex Loop Select)し、同様にExtrudeし、今度は拡大し、オリジナルの輪が両側の輪の真ん中にあるようにし、それぞれ対向車線とします。ここで一旦保存しておけば、他の部分を作成するときに楽になるかもしれません。
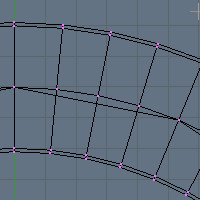
 4) 同様にExtrudeで、外壁の基礎となる部分を作ります。
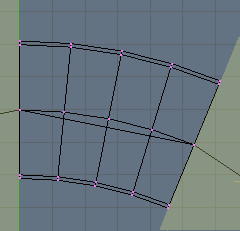
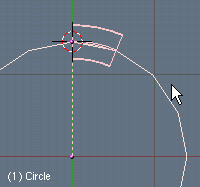
4) 同様にExtrudeで、外壁の基礎となる部分を作ります。 5) 中央分離帯を作成する前に、16分割の1辺分を残し、他のいらない部分を削除し、図のような感じで残します。これは後で複製するためと、次のナイフツールを適用しやすくするためです。
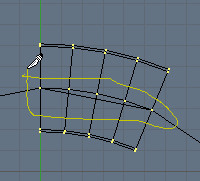
5) 中央分離帯を作成する前に、16分割の1辺分を残し、他のいらない部分を削除し、図のような感じで残します。これは後で複製するためと、次のナイフツールを適用しやすくするためです。 6) [A]ですべてを選択し、[Shift]+[K]でナイフツールを起動し、[Midline]を選択します。そして図のようにカットします。
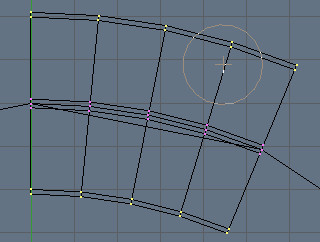
6) [A]ですべてを選択し、[Shift]+[K]でナイフツールを起動し、[Midline]を選択します。そして図のようにカットします。 7) 図の部分を先ほど同様に選択し、このCircleのObject(図ではCircle.001)の中心に3DCursorがあることを確認してから(なければSnapで重ねておく)、Pivot Point(RotやSizeの中心となるところ)を3DCursorに変更し、Sizeで縮小します。内側も同様に拡大します。ちなみにこの中央分離帯と外壁の大きさは説明用に適当にしか作っていません。
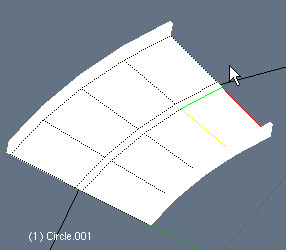
7) 図の部分を先ほど同様に選択し、このCircleのObject(図ではCircle.001)の中心に3DCursorがあることを確認してから(なければSnapで重ねておく)、Pivot Point(RotやSizeの中心となるところ)を3DCursorに変更し、Sizeで縮小します。内側も同様に拡大します。ちなみにこの中央分離帯と外壁の大きさは説明用に適当にしか作っていません。 8) 一旦解除し、図のように外壁のみ選択し、Extrudeで盛り上げます。
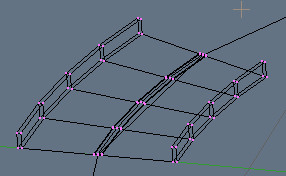
8) 一旦解除し、図のように外壁のみ選択し、Extrudeで盛り上げます。 9) また解除し、今度は中央分離帯を選択し、同様に盛り上げます。
9) また解除し、今度は中央分離帯を選択し、同様に盛り上げます。図のような感じにします。
10) すべて選択し、[Ctrl]+[N]でNormalを正規化してFaceの方向を合わせます。
 11) FaceSelectModeに入り、道路部分のみを選択し、[U]→WindowなどでUV/ImageWindowですでにあるTextureとあわせるなどしてUVTextureを貼ります。状況によれば、[U]→Standardで手を抜くことも可能ですが、カーブの場合、カクカクしていてあまり見映えはよくないかもしれません。
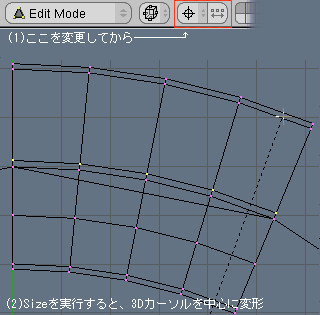
11) FaceSelectModeに入り、道路部分のみを選択し、[U]→WindowなどでUV/ImageWindowですでにあるTextureとあわせるなどしてUVTextureを貼ります。状況によれば、[U]→Standardで手を抜くことも可能ですが、カーブの場合、カクカクしていてあまり見映えはよくないかもしれません。 12) EditModeに入り、図のVertexを選択後、[Ctrl]+[S]→Cursor->Selectionで、3Dカーソルを選択したVertexに移動します。
12) EditModeに入り、図のVertexを選択後、[Ctrl]+[S]→Cursor->Selectionで、3Dカーソルを選択したVertexに移動します。そして、EditButtons([F9])のMeshパネル内の[Centre Cursor]で、このObjectの中心点を3Dカーソル位置にします。要は中心点の位置を任意のVertexに合わせるということです。
 13) ObjectModeに戻し、16分割のCircleにこの道路ObjectをParentします。
13) ObjectModeに戻し、16分割のCircleにこの道路ObjectをParentします。 14) Circleを選択し、ObjectButtons(F7)のAnim SettingsのDupliVertsとRotをONにする。
14) Circleを選択し、ObjectButtons(F7)のAnim SettingsのDupliVertsとRotをONにする。 このように並んで複製されるはずです。
このように並んで複製されるはずです。下のParentしたCircleと、道路Objectのズレがそのまま複製にも再現されます。
投票数:8
平均点:2.50
T-BALL
 居住地: 京都
投稿数: 28
居住地: 京都
投稿数: 28
 居住地: 京都
投稿数: 28
居住地: 京都
投稿数: 28
わかりやすい図解での解説ありがとうございます。
ベースとなる道路は作ることが出来ました。
分割数の違うCircleを2個使うだけで作れるなんておもしろいですね。
なるほどーと言った感じですw
ベースとなる道路は作ることが出来ました。
分割数の違うCircleを2個使うだけで作れるなんておもしろいですね。
なるほどーと言った感じですw
投票数:3
平均点:3.33
yamyam
 居住地: そうや、うちはおおさかやー
投稿数: 4405
居住地: そうや、うちはおおさかやー
投稿数: 4405
 居住地: そうや、うちはおおさかやー
投稿数: 4405
居住地: そうや、うちはおおさかやー
投稿数: 4405
サンプルをつくってみました。とはいえ、道路に電灯がついただけのものですが。
注意すべき点は、LampのMeshの基準点はRoadBlockと同じ位置にあり、Meshデータを動かして望みの場所に設定していること、そしてLampとHaloをDupliVertsしているLampRefCirがRoadBlock(道路)をDupliVertsしているものとは別なことです。
前者はRoadBlockにParentしても、親と子の位置の差を回転してくれないという仕様の所為で、後者はMeshデータのように、基準点からLampはずらすことができない所為です。(Haloはできますが)
また、レイヤの一番左下には白線のテクスチャ用に作成したモデルがあります。これをレンダリングして貼り付けています。
:download:Loophighway2.lzh

注意すべき点は、LampのMeshの基準点はRoadBlockと同じ位置にあり、Meshデータを動かして望みの場所に設定していること、そしてLampとHaloをDupliVertsしているLampRefCirがRoadBlock(道路)をDupliVertsしているものとは別なことです。
前者はRoadBlockにParentしても、親と子の位置の差を回転してくれないという仕様の所為で、後者はMeshデータのように、基準点からLampはずらすことができない所為です。(Haloはできますが)
また、レイヤの一番左下には白線のテクスチャ用に作成したモデルがあります。これをレンダリングして貼り付けています。
:download:Loophighway2.lzh

投票数:5
平均点:8.00
T-BALL
 居住地: 京都
投稿数: 28
居住地: 京都
投稿数: 28
 居住地: 京都
投稿数: 28
居住地: 京都
投稿数: 28
返信遅れてすみません。
すごいイイ感じの道路ですねぇ。
なるほど、lampの位置がミソですか。
街灯の位置をキチンとすると統一感のあるカッチリとした道路になりますね。
私は白線はMeshで作っていたんですが、曲線になる場合はやっぱりマッピングのほうがあつかいやすそうなので、このシーンはマッピングで挑戦してみることにします。(←マッピング苦手)
あと、街灯は細いほうが本物っぽくなりますねぇ。
これは最初から改善する余地ありだな。
すごいイイ感じの道路ですねぇ。
なるほど、lampの位置がミソですか。
街灯の位置をキチンとすると統一感のあるカッチリとした道路になりますね。
私は白線はMeshで作っていたんですが、曲線になる場合はやっぱりマッピングのほうがあつかいやすそうなので、このシーンはマッピングで挑戦してみることにします。(←マッピング苦手)
あと、街灯は細いほうが本物っぽくなりますねぇ。
これは最初から改善する余地ありだな。
投票数:14
平均点:1.43
8件表示
(全0件)
すべてのコメント一覧へ
ログイン
クイックリンク
2021/07/01版
●Blender.org
BlenderFoundation
- Blenderのダウンロード
- 公式チュート等
- 公式マニュアル(和訳)
●ニュース(英文)
BlenderNation
●Blenderコミュニティ
blenderartists.org
●Blender Q&A
- Blender Stack Exchange
●テストビルド
Buildbot(自動生成)
●開発関連
公式開発サイト
Blender開発blog
Blender Wiki
●Blender.org
BlenderFoundation
- Blenderのダウンロード
- 公式チュート等
- 公式マニュアル(和訳)
●ニュース(英文)
BlenderNation
●Blenderコミュニティ
blenderartists.org
●Blender Q&A
- Blender Stack Exchange
●テストビルド
Buildbot(自動生成)
●開発関連
公式開発サイト
Blender開発blog
Blender Wiki