マテリアルの追加 
モデルができたところで、マテリアルを追加します。
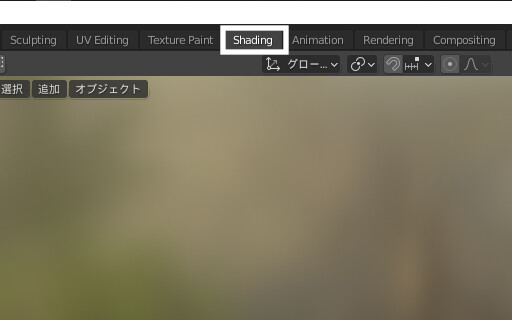
スクリーン上部の「Shading」タブをクリックし、「Shading ワークスペース」に切り替えます。

次に下の「シェーダーエディター」のヘッダーの「新規追加」をクリックすると、空白だった部分に箱が現れます。これらの箱を「ノード」といいます。
この「シェーダーエディター」では「ノード」を繋ぎ(リンク)、質感付けをしていきます。
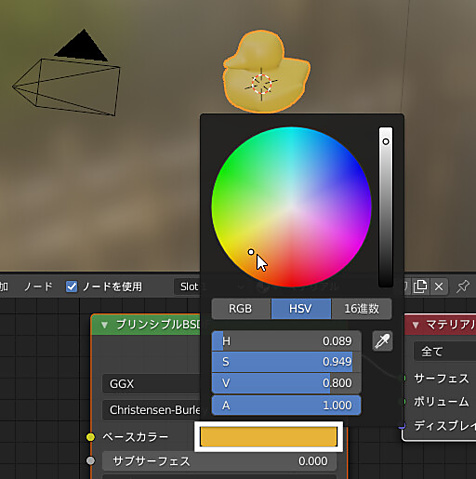
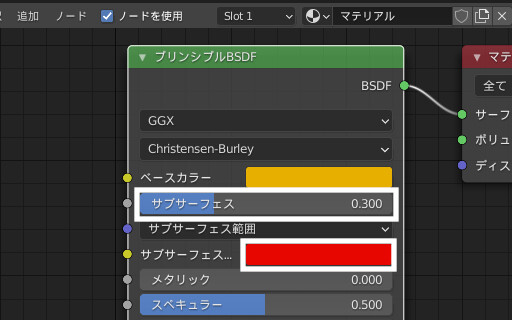
まず色を変更してみましょう。左側の「プリンシプル BSDF」ノード内の「ベースカラー」の隣の白いボタン(カラーボタン)をクリックし、出てきた「カラーピッカー」を操作してオレンジ色にします。
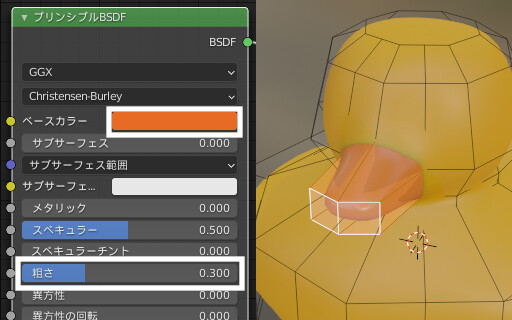
そしてソフビっぽい質感にするため、その下にある「サブサーフェス」の値を「0.3」ぐらいに上げ、さらにその下の「サブサーフェスカラー」(図ではサブサーフェス...と表示されている部分)のカラーボタンを「赤」にします(適当でもかまいません)。

ビューを回転して眺めてみてください。感じが出てきましたか?

マテリアルスロットの追加 
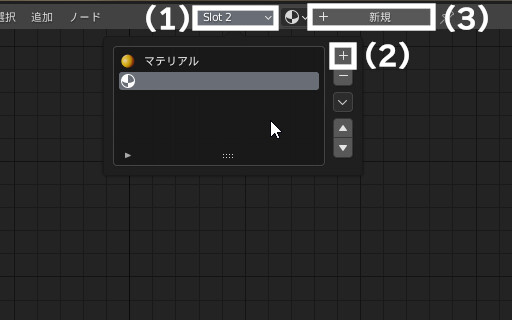
- 「シェーダーエディター」の「Slot 1」と書かれているボタンをクリックすると、図のようなリストが表示されます(図はスロット追加後なので Slot 2になっています)。これは現在選択中のオブジェクトに割り当てられているマテリアルのリストです。
- 「+」ボタンをクリックすると、スロットが1つ追加されます。
- そしてヘッダーの「新規」をクリックすると、再び新しいマテリアルが追加されます。

面の選択 
次に追加した「マテリアルスロット」を、選択した口ばしの「面」に割り当てます。ここの選択方法は少し変わった方法で行います。
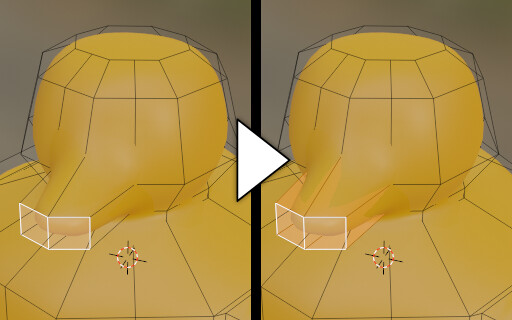
「3Dビューポート」(上側の画面)にマウスカーソルを移動し、[Tab]キーで「編集モード」に変更後、「面選択モード」にして、先端の「面」を一つ選択します(下図左)。
そして「選択メニュー→選択の拡大縮小→拡大」で選択を拡大します。少しわかりづらいですが、下図右のように、後ろの面も選択されていれば成功です。

この「選択の拡大縮小」は、構造的につながっている隣の要素を追加で選択してくれる機能で、このように尖った形状をすばやく選択するのに便利です。
マテリアルの割り当て 
ではマテリアルを割り当てましょう。
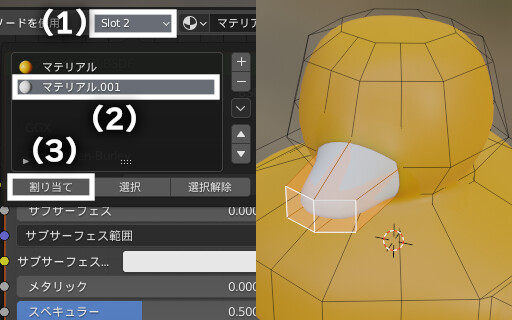
- 再び「シェーダーエディター」の「Slot 2」をクリックし、スロットリストを表示します。
- 下図左のように、二番目のスロットがアクティブになってハイライト表示されていることを確認し、そうでなければクリックしてアクティブにします。
- 下の「割り当て」ボタンをクリックします。
下図右のように、口ばしだけ白くなれば成功です。

目の追加 
最後に目を追加します。ソフビであれば本来はテクスチャで直接描いた方がいいのでしょうが、ここでは手を抜いて「球オブジェクト」を使用することにします。
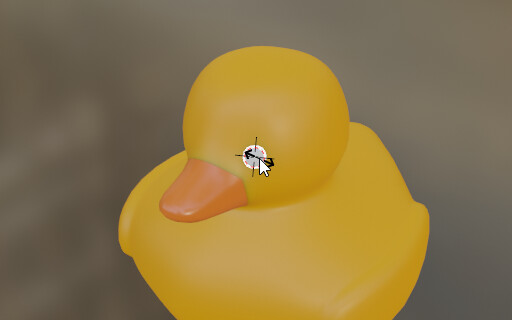
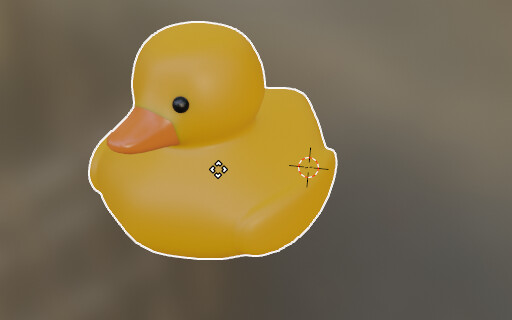
[Tab]キーなどで「オブジェクトモード」に戻し、目のあたりを[Shift]+右クリック(左クリックでないことに注意)し、「3Dカーソル」をこの位置に移動します。
この「3Dカーソル」の位置にオブジェクトが追加されます。

「追加メニュー→メッシュ→UV球」で「球オブジェクト」を追加します。

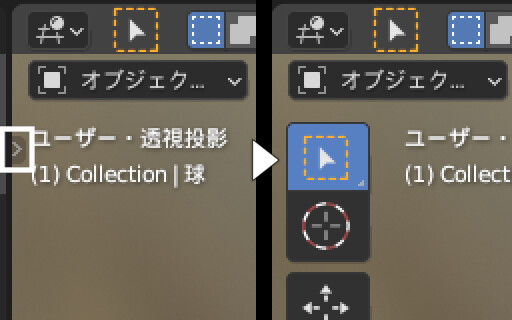
次にサイズを小さくしようと思いますが、ツールバーがありませんね。
この「Shading」ワークスペースには、デフォルトではツールバーが表示されていませんが、左端の「>」をクリックすることで表示できます。
なお、閉じたい場合はツールバーを左へドラッグするか、[T]キーを押してください。

「スケール」ツールに切り替え、「白い円内」をドラッグし、全体を小さくします。「トランスフォーム」ツールでは3軸を縮小しないといけなくなるので注意してください。

もう一方の目はコピーして作りますが、先にすべきことがあるのでそちらを済ましてからにします。
マテリアルの追加 
焼き魚みたいな白い目は嫌なので、マテリアルを追加しましょう。
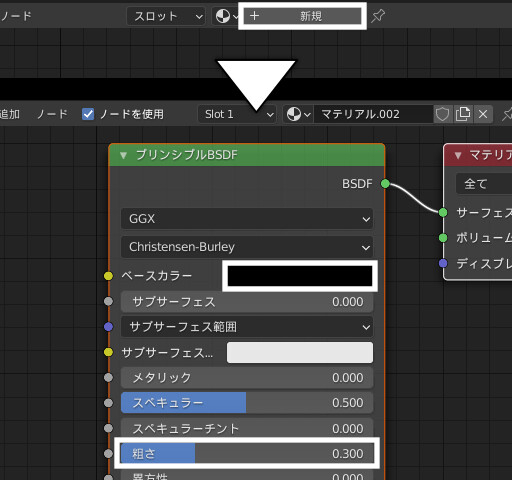
「球オブジェクト」が選択されていることを確認し、「シェーダーエディター」のヘッダーの「新規」をクリックし、新規マテリアルを追加します。
追加された「プリンシプルBSDF」ノードの「ベースカラー」を黒にし、「粗さ」を「0.3」にします。

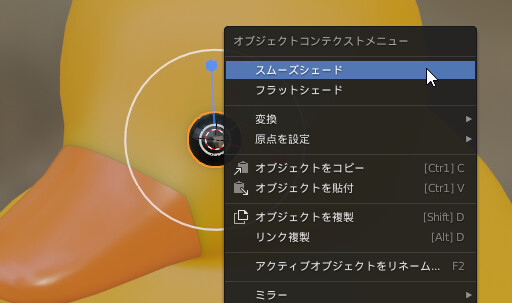
最後に「3Dビューポート」で「右クリックメニュー→スムーズシェード」を実行してつるつるにします。

本体とのペアレント 
このままでは本体を移動した時、目オブジェクトが追従しないので、本体オブジェクトに「ペアレント」します。
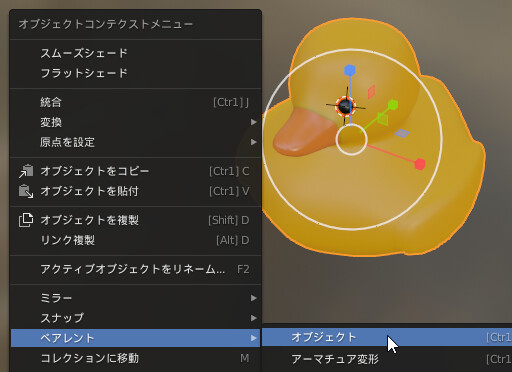
- 現在「目オブジェクト」が選択中であることを確認し、「3Dビューポート」で、そのまま[Shift]+左クリックして「本体(立方体)オブジェクト」を選択します。なお、順番は必ず「子→親」の順にしてください。
- 「右クリックメニュー→ペアレント→オブジェクト」を実行します。

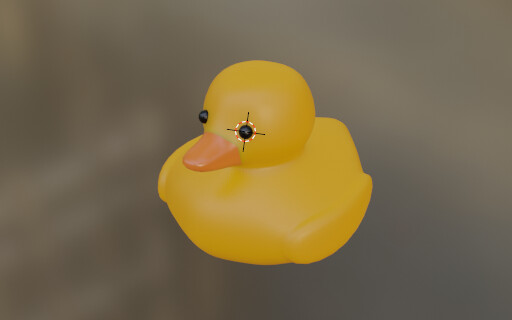
本体オブジェクトのみ選択し、「移動」ツールで少し動かしてみてください。ちゃんと追従していれば成功です。

目オブジェクトの複製 
最後に、目のオブジェクトを複製します。
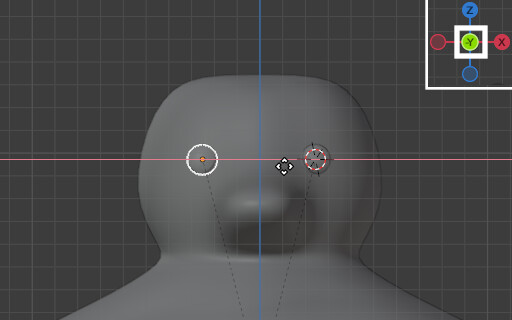
- 「Layout」ワークスペースに切り替え、右上の「ナビゲートギズモ」の「Y」をクリックし、前から見た視点(フロント・ビュー)にしておきます。
- そして目のオブジェクト(UV球)を選択し、「右クリックメニュー→オブジェクトを複製」を実行します。同じ位置に重なってオブジェクトがコピーされ、マウスでそのまま移動できるモードになります。
- マウスを横方向に少し移動し「ホイールクリック」すると「赤い線」が表示され、X 軸方向に移動が固定されます。そのまま反対側に移動してください。もし違う色(軸)に固定されてしまった場合は、もう一度ホイールクリックすると解除されます。

このマウス移動中に「ホイールクリック」で軸を制限する操作は、他のツールの多くで利用可能です。覚えておくと作業が楽になります。
なお、このオブジェクトの複製は、複製元の親子関係(ペアレント)やマテリアルをそのまま継承しています。複製より先にペアレントやマテリアルを追加したのはそのためです。
再び「Shading」ワークスペースに切り替えてみましょう。左右の目がちゃんとあれば OK です。ここでまた保存しておきましょう。

背景の設定とレンダリング 
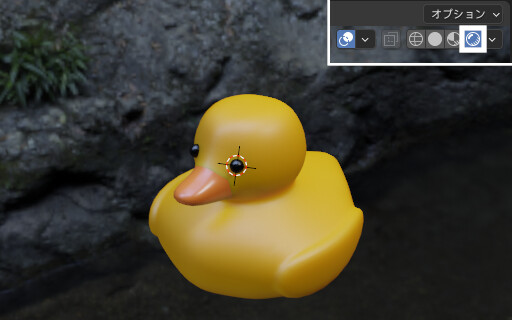
アヒルのおもちゃ自体はこれで完成ですが、せっかくですのでレンダリングしてみましょう。
一番上のメニューの「レンダー→画像をレンダリング」を実行します。すると図のように、灰色の背景にアヒルが浮かんでいる画像が表示されます。ここでは図用に小さい画像にしていますが、実際はもっと大きな画像が表示されるはずです。

このままでは少し寂しいので、背景画像をつけましょう。
「ワールド」データの設定 
背景の設定は「ワールド」と呼ばれる専用のデータに収められていますので、それを編集します。
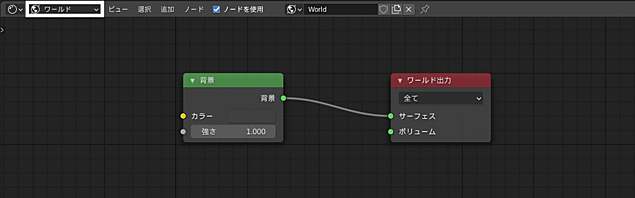
現在「Shading」ワークスペースのままだと思いますので、下側の「シェーダーエディター」のヘッダー左端の「オブジェクト」と表示されているドロップダウンリストを「ワールド」にします。
オブジェクトのマテリアルのような表示になりましたが、プリンシプルBSDFノードの代わりに「背景」ノード、マテリアル出力の代わりに「ワールド出力」ノードが配置されています。
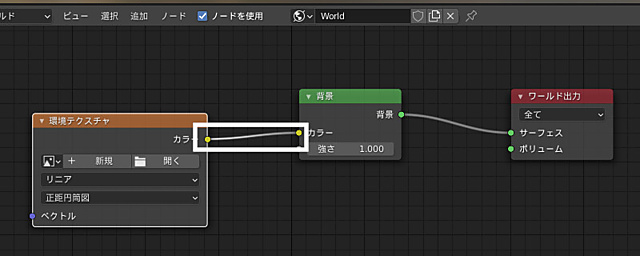
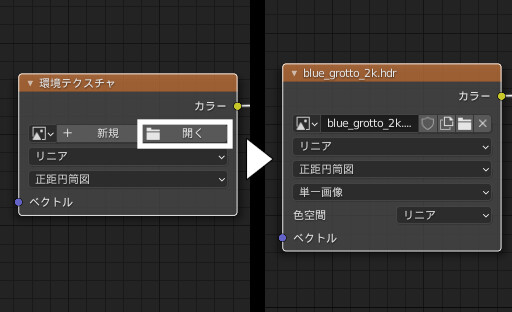
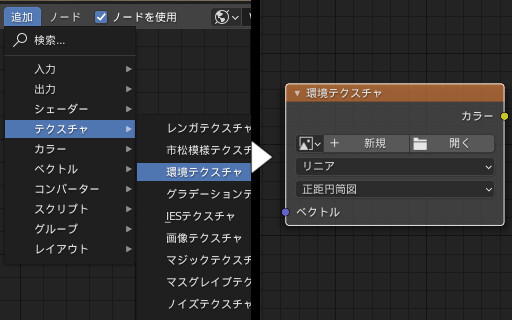
次にシェーダーエディターから「追加メニュー→テクスチャ→環境テクスチャ」を実行し、「環境テクスチャ」ノードを追加します。

そして追加した「環境テクスチャ」ノードと、最初からある「背景」ノードを、「ソケット」(下図の囲みの中の円)をドラッグしてお互いをつなぎます。
背景画像の用意 
背景画像(HDR 画像)は「HDRIHeven」から借りることにします(ちなみに Blender のインストールフォルダにもこのサイトの低解像度の画像がいくつか同梱されています)。
下記は水辺の画像ですが、もちろん他の HDR 画像でもOKです。
https://hdrihaven.com/hdri/?c=outdoor&h=blue_grotto
上記サイトからダウンロードした画像をどこかに保存しておきます。すでに .blend ファイルを保存してあるなら、同じフォルダでいいと思います。
添付ファイル:
ログイン
クイックリンク
●Blender.org
BlenderFoundation
- Blenderのダウンロード
- 公式チュート等
- 公式マニュアル(和訳)
●ニュース(英文)
BlenderNation
●Blenderコミュニティ
blenderartists.org
●Blender Q&A
- Blender Stack Exchange
●テストビルド
Buildbot(自動生成)
●開発関連
公式開発サイト
Blender開発blog
Blender Wiki