元記事:Blender Composite Nodes
とりわけ複雑なシーンや画像の、効果的な管理や創造的な制御を可能にすることから、現在の3D コンピュータグラフィックス制作の世界でコンポジットがホットな話題のひとつであることに疑いの余地はないでしょう。
一般的な3D グラフィックスは、多くの独立したレイヤで構成することができ、それぞれに対し、特別なフィルタもしくはエフェクトの適用、そして最終結果へと組み合わせることができます。このようなレイヤのプリレンダリングにより、アーティストは画像の最終的な結果を非常にすばやく調整できるのです。
Blender では、Compositor はレンダーパイプラインとがっちりと統合・連携されています。つまり、Compositor は Blender の Scene の一部であり、Scene 毎に一つの "Composite" だけが有効だということです(ただし、それぞれのファイルには無限に Scene を(訳注:メモリが許す限り)持てます)。
また Compositor は、画像を3D レンダリングすることなく、Input としてディスクから読みだすだけでコンポジットできる「スタンドアローン」としても使用できます。
こちらに、ノードの実装の概要についての記述があります。
もし Blender ノードを初めて使用する場合は、ノード UI ページ編集情報の概要をチェックしてみて下さい。
最初の設定と作業スペースの確保:
- Blender のスクリーンを2・3回分割します(マウスカーソルをウィンドウ端に移動し、右クリック)。
- ヘッダの一番左のアイコンを使用し、一つのウィンドウを Node Editor に、別のウィンドウを UV/Image Editor にします。
Compositor を有効に:
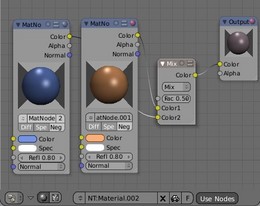
- Node Editor のヘッダにある顔マークの小さいアイコン、Scene アイコンをクリックします。Node Editor 内に Composite ノードが表示され、三つのノードのあるデフォルト設定が追加されます。
- また、Node Editor 内の "Use Nodes" を押すと、編集中にリアルタイムで反映されるようになります。
- 最後に、Scene Context(Render)Buttons の "Do Composite" ボタンを押すと、レンダーパイプラインにコンポジットが含まれるようになります。
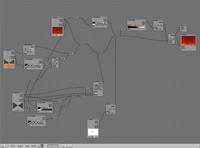
そして "Render" もしくは[F12]を押すと、上のスクリーンショットと似たような感じになるでしょう。
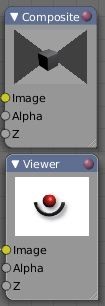
 Composite ノード使用時、二つの別々の Output ノードを利用できます。
Composite ノード使用時、二つの別々の Output ノードを利用できます。
"Composite ノード" は、レンダリングパイプライン用の出力であり、"Viewer ノード" は、UV/Image Editor に、その結果を表示することができます。
後者は "Compositor" という名前の(生成された)内部画像により、その補助をしています。ヘッダのメニューでこの画像を表示できます。
Viewer ノード一つと Composite ノード一つだけがアクティブにすることができ、ノードのヘッダに赤い球のアイコンが表示されます。アクティブにするには、Viewer ノードをクリックして下さい。
アクティブな Composite ノードが常に先に処理され、いずれにせよ、通常は一つだけを使用します。
UV/Image Editor にも、Alpha 付・なしの画像や、Alpha、Z 自身を表示する三つのオプションがヘッダに追加されました。表示されている画像上で左マウスボタンを押し続けると、その場所の値を取得できます。
この Compositor は内部的に浮動少数点数(Float)バッファ(4×32ビット)のみを使用しており、従来の24ビットもしくは32ビットの画像が入力として使用された場合、コンポジットの前にまず浮動少数点数に変換されます。
画像は Scene Context Buttons 内の "Format" パネルで設定されたフォーマットで保存されます。OpenEXR と Radiance 画像のみが、完全な浮動小数点数の範囲で格納可能です。DPX と Cineon フォーマットはコンポーネント毎に16もしくは10ビットの色数に置き換えられ、0.0-1.0の範囲に収められます。他のすべてのフォーマットは従来の24もしくは32ビットで保存されます。
 ソケットとリンク
ソケットとリンク
Input と Output ソケットは3つのタイプが使用可能です。
- RGBA (4チャネル、黄色で表示)。画像もしくは演算結果が RGB のみであった場合、Alpha チャネルはデフォルトで1.0になります。
- Vector (3チャネル、青で表示)。
- Value (1チャネル、グレー表示)。
ひとつのソケットには画像バッファか単一の固定値(1つの値もしくは RGBA カラーなど)を格納できます。Blender の Compositor は、Value もしくは画像バッファを透明度の Input として使用可能で、ノードの実行時、内部では下記のような状況に応じ、振り分けをしています。
- すべての Input が Value の場合、演算は Value でのみ行われます。
- すべての Input が画像バッファの場合、演算はその画像バッファで行われます。
- ひとつの Input が画像バッファで、もうひとつが Value の場合、(通常、最初/一番上の画像ソケットの)画像サイズを決定しようとし、この画像を使用し、その Value で演算を行います。
ほとんどの色演算もしくはフィルターノードは、"Fac" Input を持ち、どれだけその演算が影響するかを決定します。デフォルトでは、最初/一番上の画像(もしくは Color)Input が常に通過し、"Fac" が、他の(あれば複数の)Input の演算が最終結果にどれだけ貢献するかを決定します。0.0で "演算なし" です。
すべての "Fac" Input は、以下の三つの方法で使用可能です。
- 手動設定ボタンにより、定数として。
- 他のノードからリンクされた、通過する値として(Time ノードなど)。
- もしくは画像バッファとして。バッファを持つ Output からリンクされている時は、ピクセル毎の演算への影響を決定します。
Compositor はまた、別のソケットタイプへのリンクも可能で、下記のような変換がデフォルトで起こります。
(訳注:原文と順序が逆なのは見やすくするため)
- Vector → Vector: 平均化されます。(X+Y+Z)/3.0)
- Color → Value: 白黒に平均化されます。(0.35*R + 0.45*G + 0.2*B)
- Value → Vector もしくは Color: それぞれのチャネルに Value がコピーされます。
- Color → Vector: RGB が XYZ にコピーされます。
- Vector → Color: XYZ が RGB にコピーされ、A に1.0が設定されます。
ほぼすべてのノードの演算はこの変換をサポートしていますが、Vector-Blur ノードなどは、適切な Input を必要とします。
画像サイズ
Compositor は、画像を好きなサイズで合成でき、画像がオーバーラップしている場所では、ピクセルのある部分のみ演算を実行します。ノードが複数の Input に違うサイズの画像を入力されている場合、以下のルールが適用されます。
- 最初/一番上の画像の Input ソケットが、Output のサイズを決定します。
- "Translate ノード" により、画像バッファの位置が指定されない限り、デフォルトでは、合成はセンタリングされます。
このため、合成を行うそれぞれのノードは、違うサイズの画像を、Input で大きさを決定することにより演算できます。Composite Output ノードのみ、Scene Buttons(Format パネル)により指定された固定のサイズを持ちます。
Viewer ノードは常にその Input のサイズで表示しますが、リンクされていない時(もしくは Value がリンクされている時)は、小さな320x256ピクセルの画像を表示します。
メモ:Preview オプション(下を参照)を使用している場合、プレビューを切り取れるよう、確定サイズが予め分かっていることが重要です。ちなみにデフォルトでは、Render Output Size が使用されます。
(注意:現時点では、まだ拡大縮小やトリミングを行うノードがありません)
それぞれのノードの編集イベント(リンクのドラッグや、ノードの設定変更など)で、コンポジットツリーが再実行のために呼ばれます。この時下記のような段階を経ることになります。
- スタックの初期化
それぞれ使用されている Input と Output ソケットには、ひとつのスタックエントリが割り当てられています。これにより、リンクされた Input が、そこにリンクされた Output の物と同じスタックエントリを使用します。
すばやい編集を実現するために、前回のコンポジットの結果のバッファが Output ソケットに格納されており、なおかつこのスタックへも同様にコピーされます。
(注意:これは Group 内のノードには起こらず、Group ノード自身のみが Output を格納します)
- 依存チェック
Blender のノードシステムの内部ではすでにリンクによる依存をベースとしてノードがソートされています。編集中、変更のあったノードはタグを受け取ります。これにより、ノードツリー全体を通じた変更の「フラッシュ」と、どのノードに再計算が必要か、順序はどうか、といったことを探知することが容易になります。
- スレッディングの設定
コンポジットはデフォルトでは別のスレッドで行われ、また、"Threads Render" が選択されていた時も、同様に複数のスレッドを使用するよう対応します。(今は、2つのスレッドのみが実装されていますが、スレッド数を追加するのは簡単です)
- スレッド化されたコンポジット処理
これは実行可能なノードを継続的にポーリングするループです。利用可能なスレッド数を元に、ノードのコールバックを実行します。ノードはその全体の中で、スキャンライン、もしくは(Blur用の)特定のフィルターマスクを元に、各々が実行されます。
ノードが完全に完了した時のみ、そのスレッドは解放され、メインループは他のノードを実行できるようになります。
Group ノードは単一のノードとして処理されるため、複数の Group も並列して実行可能です。
- クリーンアップ
(作業が完了した)Output バッファは、スタックから Node の Output ソケットへとコピーされます。このスタックはその後解放されます。
レンダリング時、Render Result ノード、Time ノード、状況に応じて Image ノード(アニメーション時)に "Changed(変更あり)" のタグがつけられ、依存システムがそのコンポジットを正しく確実に実行できるようにします。Background レンダリングの場合は、Compositor は Node のプレビュー作成をスキップし、Preview ノード自体の実行もスキップします。
メモリの使用
コンポジットが実行されている間、Output ソケットから作成された画像バッファは解放しません。Group ノードが実行されたときのみ、その内部で使用されたバッファが最後にすべて解放されます。
この機能により、編集中は、変更箇所の再計算のみで済むようになりますが、メモリ消費量はすぐに何百MBにも膨れ上がってしまいます。
このオプションは、ヘッダの "Free Unused" オプションにより禁止できます。これは、Output バッファがもう必要なくなった時、すぐにすべてを開放します(Image、Render Layer、Viewer/Composite ノードを除く)。
使用する Output の総数を加算し、画像ひとつの大きさをかけると、必要とするメモリの概算をすばやく求めることができます。Blender は浮動小数点数バッファを使用しているため、HDの1フレーム(1920×1080)で、32MB(2Mピクセル×4色×4バイト)になります。
レンダーパイプラインは常にすべてのコンポジット用のバッファをレンダリング開始前に解放し、3Dレンダリングデータをコンポジットを開始する前に解放しています。
更にメモリ使用を最適化する、二つのアイデアがありますが、まだ開発中です。
- コンポジットのタイルベースでの実行。必要メモリ量が比較的小さくてすみます。(大きなフィルタに対して行うのは非常に困難ですが)
- スマートイメージディスクキャッシュを使用し、必要のない時にバッファを保存。
完全なコンポジットの実行、特に大きな画像ではしばらく時間がかかる恐れがあります。以下に、よりインタラクティブに作業できるようにする、いくつかのヒントをご紹介します。
- ESC
[Esc]を押すとコンポジットを停止します。常に現在コンポジットされている途中のノードで終わることに注意して下さい。
- "Use Nodes" のOFF
Compositer Editor のヘッダにあるこのボタンは、編集中のノードの実行を禁止します。この後もまだ、コンポジットはレンダリング中には実行されます。
- Preview パネルの設定
UV/Image Editor 内で、[Shift]+[P]を押すことにより、Preview パネルが追加できます。このパネルはドラッグで動かしたり、大きさを変えて好きな部分だけを表示できます。
その後、コンポジットはこの部分でのみ起こり、更に、メモリ確保もここだけ行います。ズームイン&アウトも動作します。
動作には、あらかじめ Image Output サイズがないと動作しないため、Render Output size(前述の画像サイズ参照)が正しく設定されていないと動作しません。
- "Save Buffers" オプションの使用
複数のレンダーレイヤをコンポジットしている時、レンダリング中にそのレイヤをこのオプションで保存できます(SceneButtons、"Output" パネル)。
このオプションは後で読み込み可能な一時 OpenEXR ファイルに書き込みをするもので、Blender をリスタートした後などに、[R]キーで選択された "Render Result" ノードへと読み込み直し、コンポジットを呼び出します。
Viewer
Viewer ノードはネットワークのどこにでも使用可能で、リンクされた位置でのプレビューレンダーを提供します。アクティブな Viewer のみ UV/Image editor に表示され(画像名は "Compositor")、赤い球アイコンでそれを示します。
Composite
Composite ノードは、レンダリングする Output を決定します。一度に一つしかアクティブになることができません。コンポジットの画像サイズは、その Scene のレンダリング設定によって決まります。
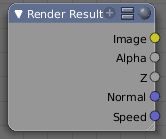
Render Layers
このノードにより、レンダリング結果へアクセスできます。現在の Scene で設定された全てのレンダーレイヤの結果が表示できます。また、他の Scene の Render Result ノードも組み込むことができます。レンダリング時には、その Scene も(完全に)レンダリングします。
もし Composite に Render Result ノードを全く入れていない場合、3Dレンダリングは行われません。しかし、コンポジットは実行されます([F12]によるレンダリング時も同様)。
このノードの右下にある小さな "Scene" アイコンで、指定のレイヤのみ再レンダリングできます。
Image
画像(Image)には常に浮動小数点数(Float)バッファが使用され、必要に応じて変換されます。右下のアイコンボタンで、アニメーションする一連の画像が表示できます。アニメーションのレンダリング時、このノードはフレームステップ毎に画像をリロードします。詳細はこれらのボタンの Tooltip をチェックしてみて下さい。
Texture
Texture ノードは、Blender の Texture を使用することができ、正規化されたピクセル座標(-1から1までの範囲の座標)を元にエフェクトを作成します。例えば、ブレンド範囲を作成するのに使用できます。
Group
ノードをグループ化([Ctrl]+[G])した時、このグループは Blender ライブラリの新しいノードツリーとなり、その後、"Group ノード" でリンクし、好きなところで再利用できるようになります。グループについての詳細はこちら。
RGB Curves
このノードは新しい UI コントロール、"Curve" を表示します。これを全体の明るさ(Brightness)や、RGB チャネル毎の調整に使用できます。デフォルトではこのノードは値を0から1の間にクリッピングされていることに注意して下さい…詳細はCurves UIをご覧下さい。
Mix
Mix ノードは常に最初(一番上)の Color Input の「通過関門」として働き、二つめの Input が、与えられた演算においてその結果に影響するレベルを、"Fac" 値を使用して決定します。"Fac" が0の場合、演算は起こりません。
Hue Saturation
Hue(色調)とSaturation(飽和度)値がプリセットで含まれており、"Fac" 値がエフェクト量を決定します。
ヒント:"Fac" は Image も使用できます。
Alpha Over
最初(一番上)の Image Input が背景(Background)で、二つめの Input が Alpha で上に重ねられます。
ヒント:"Fac" は Image も使用できます。
Z Combine
このノードは二つの Image をZ値を元に合成します。この時、最も近い Z のみが表示されます。現時点では、まだ何のフィルタもアンチエリアスもかかりません。
Normal
この UI ウィジェットは Normal を Input、もしくは内積(Dot Product)を実行できます。もし、Normal パスがあれば、Render Layer をすばやくライティングしなおすのに使用できます。
Vector Curves
このノードは RGB Curve ノードと似たような演算をしますが、このノードは RGB ノードと似た方法で演算しますが、値が1:1のマッピングになるよう正規化され、-1 から 1の範囲にクリッピングします。更なる詳細は Curves widgetをご覧下さい。
Map value
このノードは一つの Value のクリッピング(clamp: Min,Max 使用)/移動(translate)/拡大縮小(scale)をするのに使用できます。
Filter
このノードは、3x3ピクセルの範囲のフィルタカーネルを提供します。"Fac" は Image も使用できます。
Blur
Blur ノードは、フィルタカーネル(Kernel)の大きさの変数を一つもち、広い範囲のフィルタ設定を提供します。"Gamma" オプションにより、ガンマコレクションを適用できます(これはあらかじめ、暗くなりすぎた値に、明るい値を与えます。(*1)
デフォルトの Blur オプションは2パスで計算されており、X と Y 方向でフィルタリングしているため、比較的早く処理します。
(*1:This gives brighter values an advance over darker values. "an advance" は "in advance", 語順は単なるミスと判断)。
"Bokeh" オプションは「現実の」フィルタ画像を使用しており、1回の結果でのそれぞれのピクセルにおいて、このフィルタ形状で、Input からの周辺ピクセルすべての平均を取ることを意味します。現在は円形のボケのみがが実装されています。最良の結果を出すには、"Flat" フィルタを試してみてください。Todo には、五角形や六角形、星型などのようなフィルタを増やすことがあります。
Vector Blur
これは Blender の新しいモーションブラーオプションです。詳細はこちらのページをご覧下さい。
Color Ramp
このノードは一つの値を Ramp を使用し、RGBA に変換します。この Ramp の編集は、従来の Blender UI の Ramp のように動作します([Ctrl]+クリックで新しいキーポジションが追加されます)。
RGB to BW
Color から(単一の)値へのシンプルなコンバータです。
Separate RGBA
Separate HSVA
ある Image を4つの成分へと分離します。
Set Alpha
このノードは Image 内の Alpha を設定します。
Translate
すべてのコンポジットは、このノードを使用することで好きなオフセットで行うことができます。
Value
Value を生成します。
RGB
Color を生成します。
Time
Time ノードは指定されている Start/End Frame を元に、単一の値を生成します。Curve により、(デフォルトでは)0から1までの範囲にマッピングされています。
Last update: Jul 13 2006.
This section is maintained by Ton Roosendaal.
元記事:Blender Composite Nodes
Blender Composite ノード
とりわけ複雑なシーンや画像の、効果的な管理や創造的な制御を可能にすることから、現在の3D コンピュータグラフィックス制作の世界でコンポジットがホットな話題のひとつであることに疑いの余地はないでしょう。
一般的な3D グラフィックスは、多くの独立したレイヤで構成することができ、それぞれに対し、特別なフィルタもしくはエフェクトの適用、そして最終結果へと組み合わせることができます。このようなレイヤのプリレンダリングにより、アーティストは画像の最終的な結果を非常にすばやく調整できるのです。
Blender では、Compositor はレンダーパイプラインとがっちりと統合・連携されています。つまり、Compositor は Blender の Scene の一部であり、Scene 毎に一つの "Composite" だけが有効だということです(ただし、それぞれのファイルには無限に Scene を(訳注:メモリが許す限り)持てます)。
また Compositor は、画像を3D レンダリングすることなく、Input としてディスクから読みだすだけでコンポジットできる「スタンドアローン」としても使用できます。
こちらに、ノードの実装の概要についての記述があります。
サンプル
 エレファンツドリームからの1ショット。 Matt Ebb氏によるコンポジット。 (解説:QuickTime H.264 / XviD AVI |  |
 エレファンツドリームからの1ショット。 Matt Ebb氏によるコンポジット。 (解説:QuickTime H.264 / XviD AVI |  |
 「Rose」'teyrak'氏作。右はノード設定 |  「Casualties」Sander 'Roger' Wit氏作。 YafRay でレンダリング後、Blender compositor でZでぼかし |
使用方法
もし Blender ノードを初めて使用する場合は、ノード UI ページ編集情報の概要をチェックしてみて下さい。
最初の設定と作業スペースの確保:
- Blender のスクリーンを2・3回分割します(マウスカーソルをウィンドウ端に移動し、右クリック)。
- ヘッダの一番左のアイコンを使用し、一つのウィンドウを Node Editor に、別のウィンドウを UV/Image Editor にします。
Compositor を有効に:
- Node Editor のヘッダにある顔マークの小さいアイコン、Scene アイコンをクリックします。Node Editor 内に Composite ノードが表示され、三つのノードのあるデフォルト設定が追加されます。
- また、Node Editor 内の "Use Nodes" を押すと、編集中にリアルタイムで反映されるようになります。
- 最後に、Scene Context(Render)Buttons の "Do Composite" ボタンを押すと、レンダーパイプラインにコンポジットが含まれるようになります。
そして "Render" もしくは[F12]を押すと、上のスクリーンショットと似たような感じになるでしょう。
サンプル
 「Aqua」zanQdo氏作(2.25MB AVI) |  |
 「地獄の背景」Nathan Vegdahl氏作。 (500KB MPEG4 / .blend ファイル) |  |
コンポジット
 Composite ノード使用時、二つの別々の Output ノードを利用できます。
Composite ノード使用時、二つの別々の Output ノードを利用できます。"Composite ノード" は、レンダリングパイプライン用の出力であり、"Viewer ノード" は、UV/Image Editor に、その結果を表示することができます。
後者は "Compositor" という名前の(生成された)内部画像により、その補助をしています。ヘッダのメニューでこの画像を表示できます。
Viewer ノード一つと Composite ノード一つだけがアクティブにすることができ、ノードのヘッダに赤い球のアイコンが表示されます。アクティブにするには、Viewer ノードをクリックして下さい。
アクティブな Composite ノードが常に先に処理され、いずれにせよ、通常は一つだけを使用します。
UV/Image Editor にも、Alpha 付・なしの画像や、Alpha、Z 自身を表示する三つのオプションがヘッダに追加されました。表示されている画像上で左マウスボタンを押し続けると、その場所の値を取得できます。
この Compositor は内部的に浮動少数点数(Float)バッファ(4×32ビット)のみを使用しており、従来の24ビットもしくは32ビットの画像が入力として使用された場合、コンポジットの前にまず浮動少数点数に変換されます。
画像は Scene Context Buttons 内の "Format" パネルで設定されたフォーマットで保存されます。OpenEXR と Radiance 画像のみが、完全な浮動小数点数の範囲で格納可能です。DPX と Cineon フォーマットはコンポーネント毎に16もしくは10ビットの色数に置き換えられ、0.0-1.0の範囲に収められます。他のすべてのフォーマットは従来の24もしくは32ビットで保存されます。
 ソケットとリンク
ソケットとリンクInput と Output ソケットは3つのタイプが使用可能です。
- RGBA (4チャネル、黄色で表示)。画像もしくは演算結果が RGB のみであった場合、Alpha チャネルはデフォルトで1.0になります。
- Vector (3チャネル、青で表示)。
- Value (1チャネル、グレー表示)。
ひとつのソケットには画像バッファか単一の固定値(1つの値もしくは RGBA カラーなど)を格納できます。Blender の Compositor は、Value もしくは画像バッファを透明度の Input として使用可能で、ノードの実行時、内部では下記のような状況に応じ、振り分けをしています。
- すべての Input が Value の場合、演算は Value でのみ行われます。
- すべての Input が画像バッファの場合、演算はその画像バッファで行われます。
- ひとつの Input が画像バッファで、もうひとつが Value の場合、(通常、最初/一番上の画像ソケットの)画像サイズを決定しようとし、この画像を使用し、その Value で演算を行います。
ほとんどの色演算もしくはフィルターノードは、"Fac" Input を持ち、どれだけその演算が影響するかを決定します。デフォルトでは、最初/一番上の画像(もしくは Color)Input が常に通過し、"Fac" が、他の(あれば複数の)Input の演算が最終結果にどれだけ貢献するかを決定します。0.0で "演算なし" です。
すべての "Fac" Input は、以下の三つの方法で使用可能です。
- 手動設定ボタンにより、定数として。
- 他のノードからリンクされた、通過する値として(Time ノードなど)。
- もしくは画像バッファとして。バッファを持つ Output からリンクされている時は、ピクセル毎の演算への影響を決定します。
Compositor はまた、別のソケットタイプへのリンクも可能で、下記のような変換がデフォルトで起こります。
(訳注:原文と順序が逆なのは見やすくするため)
- Vector → Vector: 平均化されます。(X+Y+Z)/3.0)
- Color → Value: 白黒に平均化されます。(0.35*R + 0.45*G + 0.2*B)
- Value → Vector もしくは Color: それぞれのチャネルに Value がコピーされます。
- Color → Vector: RGB が XYZ にコピーされます。
- Vector → Color: XYZ が RGB にコピーされ、A に1.0が設定されます。
ほぼすべてのノードの演算はこの変換をサポートしていますが、Vector-Blur ノードなどは、適切な Input を必要とします。
画像サイズ
Compositor は、画像を好きなサイズで合成でき、画像がオーバーラップしている場所では、ピクセルのある部分のみ演算を実行します。ノードが複数の Input に違うサイズの画像を入力されている場合、以下のルールが適用されます。
- 最初/一番上の画像の Input ソケットが、Output のサイズを決定します。
- "Translate ノード" により、画像バッファの位置が指定されない限り、デフォルトでは、合成はセンタリングされます。
このため、合成を行うそれぞれのノードは、違うサイズの画像を、Input で大きさを決定することにより演算できます。Composite Output ノードのみ、Scene Buttons(Format パネル)により指定された固定のサイズを持ちます。
Viewer ノードは常にその Input のサイズで表示しますが、リンクされていない時(もしくは Value がリンクされている時)は、小さな320x256ピクセルの画像を表示します。
メモ:Preview オプション(下を参照)を使用している場合、プレビューを切り取れるよう、確定サイズが予め分かっていることが重要です。ちなみにデフォルトでは、Render Output Size が使用されます。
(注意:現時点では、まだ拡大縮小やトリミングを行うノードがありません)
コンポジットの実行
それぞれのノードの編集イベント(リンクのドラッグや、ノードの設定変更など)で、コンポジットツリーが再実行のために呼ばれます。この時下記のような段階を経ることになります。
- スタックの初期化
それぞれ使用されている Input と Output ソケットには、ひとつのスタックエントリが割り当てられています。これにより、リンクされた Input が、そこにリンクされた Output の物と同じスタックエントリを使用します。
すばやい編集を実現するために、前回のコンポジットの結果のバッファが Output ソケットに格納されており、なおかつこのスタックへも同様にコピーされます。
(注意:これは Group 内のノードには起こらず、Group ノード自身のみが Output を格納します)
- 依存チェック
Blender のノードシステムの内部ではすでにリンクによる依存をベースとしてノードがソートされています。編集中、変更のあったノードはタグを受け取ります。これにより、ノードツリー全体を通じた変更の「フラッシュ」と、どのノードに再計算が必要か、順序はどうか、といったことを探知することが容易になります。
- スレッディングの設定
コンポジットはデフォルトでは別のスレッドで行われ、また、"Threads Render" が選択されていた時も、同様に複数のスレッドを使用するよう対応します。(今は、2つのスレッドのみが実装されていますが、スレッド数を追加するのは簡単です)
- スレッド化されたコンポジット処理
これは実行可能なノードを継続的にポーリングするループです。利用可能なスレッド数を元に、ノードのコールバックを実行します。ノードはその全体の中で、スキャンライン、もしくは(Blur用の)特定のフィルターマスクを元に、各々が実行されます。
ノードが完全に完了した時のみ、そのスレッドは解放され、メインループは他のノードを実行できるようになります。
Group ノードは単一のノードとして処理されるため、複数の Group も並列して実行可能です。
- クリーンアップ
(作業が完了した)Output バッファは、スタックから Node の Output ソケットへとコピーされます。このスタックはその後解放されます。
レンダリング時、Render Result ノード、Time ノード、状況に応じて Image ノード(アニメーション時)に "Changed(変更あり)" のタグがつけられ、依存システムがそのコンポジットを正しく確実に実行できるようにします。Background レンダリングの場合は、Compositor は Node のプレビュー作成をスキップし、Preview ノード自体の実行もスキップします。
メモリの使用
コンポジットが実行されている間、Output ソケットから作成された画像バッファは解放しません。Group ノードが実行されたときのみ、その内部で使用されたバッファが最後にすべて解放されます。
この機能により、編集中は、変更箇所の再計算のみで済むようになりますが、メモリ消費量はすぐに何百MBにも膨れ上がってしまいます。
このオプションは、ヘッダの "Free Unused" オプションにより禁止できます。これは、Output バッファがもう必要なくなった時、すぐにすべてを開放します(Image、Render Layer、Viewer/Composite ノードを除く)。
使用する Output の総数を加算し、画像ひとつの大きさをかけると、必要とするメモリの概算をすばやく求めることができます。Blender は浮動小数点数バッファを使用しているため、HDの1フレーム(1920×1080)で、32MB(2Mピクセル×4色×4バイト)になります。
レンダーパイプラインは常にすべてのコンポジット用のバッファをレンダリング開始前に解放し、3Dレンダリングデータをコンポジットを開始する前に解放しています。
更にメモリ使用を最適化する、二つのアイデアがありますが、まだ開発中です。
- コンポジットのタイルベースでの実行。必要メモリ量が比較的小さくてすみます。(大きなフィルタに対して行うのは非常に困難ですが)
- スマートイメージディスクキャッシュを使用し、必要のない時にバッファを保存。
編集のヒント
完全なコンポジットの実行、特に大きな画像ではしばらく時間がかかる恐れがあります。以下に、よりインタラクティブに作業できるようにする、いくつかのヒントをご紹介します。
- ESC
[Esc]を押すとコンポジットを停止します。常に現在コンポジットされている途中のノードで終わることに注意して下さい。
- "Use Nodes" のOFF
Compositer Editor のヘッダにあるこのボタンは、編集中のノードの実行を禁止します。この後もまだ、コンポジットはレンダリング中には実行されます。
- Preview パネルの設定
UV/Image Editor 内で、[Shift]+[P]を押すことにより、Preview パネルが追加できます。このパネルはドラッグで動かしたり、大きさを変えて好きな部分だけを表示できます。
その後、コンポジットはこの部分でのみ起こり、更に、メモリ確保もここだけ行います。ズームイン&アウトも動作します。
動作には、あらかじめ Image Output サイズがないと動作しないため、Render Output size(前述の画像サイズ参照)が正しく設定されていないと動作しません。
- "Save Buffers" オプションの使用
複数のレンダーレイヤをコンポジットしている時、レンダリング中にそのレイヤをこのオプションで保存できます(SceneButtons、"Output" パネル)。
このオプションは後で読み込み可能な一時 OpenEXR ファイルに書き込みをするもので、Blender をリスタートした後などに、[R]キーで選択された "Render Result" ノードへと読み込み直し、コンポジットを呼び出します。
ノード
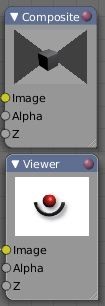
Viewer
Viewer ノードはネットワークのどこにでも使用可能で、リンクされた位置でのプレビューレンダーを提供します。アクティブな Viewer のみ UV/Image editor に表示され(画像名は "Compositor")、赤い球アイコンでそれを示します。
Composite
Composite ノードは、レンダリングする Output を決定します。一度に一つしかアクティブになることができません。コンポジットの画像サイズは、その Scene のレンダリング設定によって決まります。
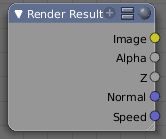
Render Layers
このノードにより、レンダリング結果へアクセスできます。現在の Scene で設定された全てのレンダーレイヤの結果が表示できます。また、他の Scene の Render Result ノードも組み込むことができます。レンダリング時には、その Scene も(完全に)レンダリングします。
もし Composite に Render Result ノードを全く入れていない場合、3Dレンダリングは行われません。しかし、コンポジットは実行されます([F12]によるレンダリング時も同様)。
このノードの右下にある小さな "Scene" アイコンで、指定のレイヤのみ再レンダリングできます。
Image
画像(Image)には常に浮動小数点数(Float)バッファが使用され、必要に応じて変換されます。右下のアイコンボタンで、アニメーションする一連の画像が表示できます。アニメーションのレンダリング時、このノードはフレームステップ毎に画像をリロードします。詳細はこれらのボタンの Tooltip をチェックしてみて下さい。
Texture
Texture ノードは、Blender の Texture を使用することができ、正規化されたピクセル座標(-1から1までの範囲の座標)を元にエフェクトを作成します。例えば、ブレンド範囲を作成するのに使用できます。
Group
ノードをグループ化([Ctrl]+[G])した時、このグループは Blender ライブラリの新しいノードツリーとなり、その後、"Group ノード" でリンクし、好きなところで再利用できるようになります。グループについての詳細はこちら。
RGB Curves
このノードは新しい UI コントロール、"Curve" を表示します。これを全体の明るさ(Brightness)や、RGB チャネル毎の調整に使用できます。デフォルトではこのノードは値を0から1の間にクリッピングされていることに注意して下さい…詳細はCurves UIをご覧下さい。
Mix
Mix ノードは常に最初(一番上)の Color Input の「通過関門」として働き、二つめの Input が、与えられた演算においてその結果に影響するレベルを、"Fac" 値を使用して決定します。"Fac" が0の場合、演算は起こりません。
Hue Saturation
Hue(色調)とSaturation(飽和度)値がプリセットで含まれており、"Fac" 値がエフェクト量を決定します。
ヒント:"Fac" は Image も使用できます。
Alpha Over
最初(一番上)の Image Input が背景(Background)で、二つめの Input が Alpha で上に重ねられます。
ヒント:"Fac" は Image も使用できます。
Z Combine
このノードは二つの Image をZ値を元に合成します。この時、最も近い Z のみが表示されます。現時点では、まだ何のフィルタもアンチエリアスもかかりません。
Normal
この UI ウィジェットは Normal を Input、もしくは内積(Dot Product)を実行できます。もし、Normal パスがあれば、Render Layer をすばやくライティングしなおすのに使用できます。
Vector Curves
このノードは RGB Curve ノードと似たような演算をしますが、このノードは RGB ノードと似た方法で演算しますが、値が1:1のマッピングになるよう正規化され、-1 から 1の範囲にクリッピングします。更なる詳細は Curves widgetをご覧下さい。
Map value
このノードは一つの Value のクリッピング(clamp: Min,Max 使用)/移動(translate)/拡大縮小(scale)をするのに使用できます。
Filter
このノードは、3x3ピクセルの範囲のフィルタカーネルを提供します。"Fac" は Image も使用できます。
Blur
Blur ノードは、フィルタカーネル(Kernel)の大きさの変数を一つもち、広い範囲のフィルタ設定を提供します。"Gamma" オプションにより、ガンマコレクションを適用できます(これはあらかじめ、暗くなりすぎた値に、明るい値を与えます。(*1)
デフォルトの Blur オプションは2パスで計算されており、X と Y 方向でフィルタリングしているため、比較的早く処理します。
(*1:This gives brighter values an advance over darker values. "an advance" は "in advance", 語順は単なるミスと判断)。
"Bokeh" オプションは「現実の」フィルタ画像を使用しており、1回の結果でのそれぞれのピクセルにおいて、このフィルタ形状で、Input からの周辺ピクセルすべての平均を取ることを意味します。現在は円形のボケのみがが実装されています。最良の結果を出すには、"Flat" フィルタを試してみてください。Todo には、五角形や六角形、星型などのようなフィルタを増やすことがあります。
Vector Blur
これは Blender の新しいモーションブラーオプションです。詳細はこちらのページをご覧下さい。
Color Ramp
このノードは一つの値を Ramp を使用し、RGBA に変換します。この Ramp の編集は、従来の Blender UI の Ramp のように動作します([Ctrl]+クリックで新しいキーポジションが追加されます)。
RGB to BW
Color から(単一の)値へのシンプルなコンバータです。
Separate RGBA
Separate HSVA
ある Image を4つの成分へと分離します。
Set Alpha
このノードは Image 内の Alpha を設定します。
Translate
すべてのコンポジットは、このノードを使用することで好きなオフセットで行うことができます。
Value
Value を生成します。
RGB
Color を生成します。
Time
Time ノードは指定されている Start/End Frame を元に、単一の値を生成します。Curve により、(デフォルトでは)0から1までの範囲にマッピングされています。
Last update: Jul 13 2006.
This section is maintained by Ton Roosendaal.
元記事:Blender Composite Nodes
投票数:87
平均点:10.00
|
Blender2.42 Python スクリプト |
Blender機能別 |
Blender2.42 Array モディファイア |
ログイン
クイックリンク
2021/07/01版
●Blender.org
BlenderFoundation
- Blenderのダウンロード
- 公式チュート等
- 公式マニュアル(和訳)
●ニュース(英文)
BlenderNation
●Blenderコミュニティ
blenderartists.org
●Blender Q&A
- Blender Stack Exchange
●テストビルド
Buildbot(自動生成)
●開発関連
公式開発サイト
Blender開発blog
Blender Wiki
●Blender.org
BlenderFoundation
- Blenderのダウンロード
- 公式チュート等
- 公式マニュアル(和訳)
●ニュース(英文)
BlenderNation
●Blenderコミュニティ
blenderartists.org
●Blender Q&A
- Blender Stack Exchange
●テストビルド
Buildbot(自動生成)
●開発関連
公式開発サイト
Blender開発blog
Blender Wiki